Problem: Using a Wacom Intuos tablet on Windows 10, GSAP’s Draggable doesn’t pick up the dragged element correctly, or doesn’t drop it when you end the drag.
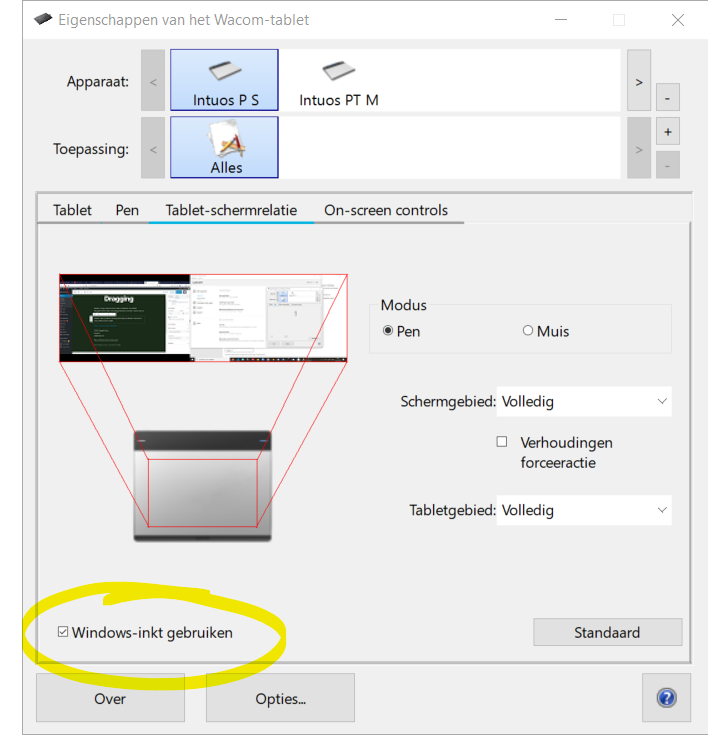
Solution: Open Wacom Tablet Properties. Make sure you have checked Use Windows Ink on the Mapping tab.

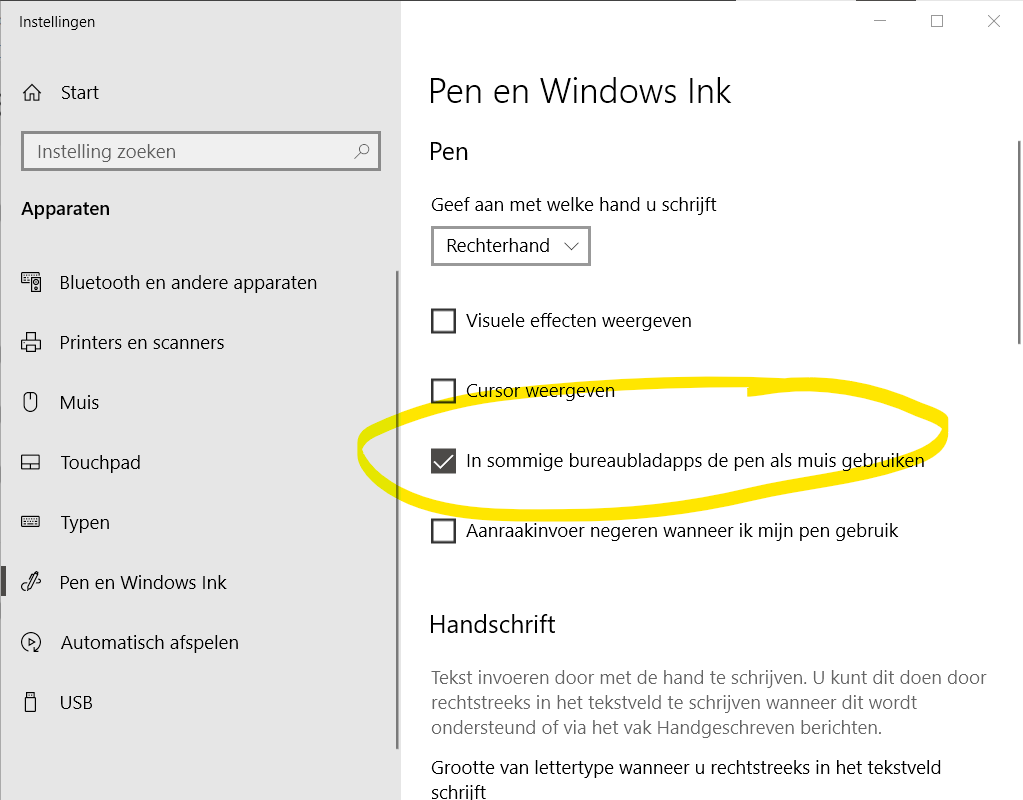
Next open Pen & Windows Ink settings and check Allow my pen to act as mouse in legacy applications.

Discussion
The solution seems counterintuitive. What is the role of Windows Ink? Is a browser a legacy application? I just found this solution by trial and error.
Also GreenSocks Draggable plug-in also plays a part: Alternatives as interactjs or dragdroptouch do not require these weird settings. Neither does jQuery’s Draggable.
For completeness, let’s also mention d3-drag. It’s also immune to Wacom or Ink settings. I replaced d3-drag in an earlier project (by interactjs) since Vue.js and D3 are hard to combine.
I met this problem working on the Bishops and Rooks game. I replaced interactjs with GreenSock because interactjs didn’t work well on all (mobile) Safari versions I tested. Also GreenSock makes working with SVG easier.
GreenSock topic
Hopefully I’m the only one experiencing these troubles. So far so good, according to the GreenSock forum.